| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- fcm
- WWDC22
- cloud functions
- Flutter
- app intents
- Firebase
- Complication
- spring
- Sendbird
- UIStackView
- ios
- coreml
- 코테
- swift concurrency
- backend
- UITableView
- task.yield()
- Apple Developer Academy
- widgetkit
- Swift
- Project
- createml
- Tuist
- SwiftUI
- Coding Test
- Delegate Pattern
- github
- watchkit
- UIDatePicker
- tabman
- Today
- Total
azhy의 iOS 이야기
[WWDC22] Complications and widgets: Reloaded 본문
2022년 9월 21일에 작성됨
얼마 전에 iOS 16이 정식으로 출시가 됐습니다. 그중에서 잠금화면 위젯기능을 업데이트시켜주려 이것저것 해보니 WWDC22에 나왔던 Complications, widget 부분을 정리할 필요가 있겠더라고요.. 살짝 늦은 감이 있긴 하지만 한번 정리하고 가겠습니다.
Complications and widgets: Reloaded 아직 영상을 안보신 분들은 한 번씩 보시고 오세요!!
Complications..?
Complication은 watchOS의 주요 요소로 시계 페이스에 빠르고 쉽게 알아볼 수 있는 정보를 제공해요. 가치가 높은 정보를 전달하거나 탭 하여 앱으로 바로 이동시키는 역할을 하죠.

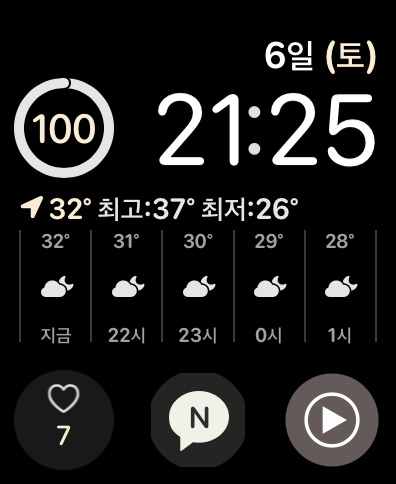
지금 워치에 보이는 요소 하나하나가 Complication입니다.
이제 iOS 16과 watchOS 9은 새롭게 추가된 WidgetFamily로 두 곳에서 모두 사용이 가능합니다. 하나의 코드로 기존 홈 화면 위젯과 워치 컴플리케이션을 구성할 수 있게 된 것이죠.

영상 뒷부분에 그 방법을 코드로 보여주는데 if else 문장을 가지고 os 체크를 합니다. 이렇게 해서 하나의 widget 코드로 widget과 watch complication이 동시에 사용이 가능한 거 같습니다. 더 자세한 코드에 대한 설명은 영상 뒷부분을 참고해 주세요!
Migrating ClockKit complications to WidgetKit 기존 ClockKit Complicaiton에서 WidgetKit으로 마이그레이션 하는 방법에 대한 문서입니다. 마이그레이션 하시는 분들은 참고하셔도 좋을 거 같네요.
새로 추가된 WidgetFamily
accessoryRectangular

기존 ClockKit(Watch)의 graphicRectangular를 대체하며 텍스트의 여러 라인이나 작은 그래프와 차트를 보이는 데 쓸 수 있습니다.
accessoryCircular

기존 ClockKit(Watch)의 graphicCircular를 대체하며 원형 모양의 위젯으로 간단한 정보, 게이지, progress view 사용이 가능합니다.
accessoryInline

텍스트만 되는 슬롯이기 때문에 워치의 많은 페이스와 iOS 시간 위에 보입니다.
accessoryCorner

워치에서만 사용되고, 시계 모서리에 위치합니다.
Colors

왼쪽부터 full color, accented, vibrant 순서입니다.
- fullColor 모드에서 콘텐츠는 지정한 대로 정확히 표현됩니다. 날씨 게이지의 변화도나 Activity ring의 색깔처럼 화려한 색상을 사용할 때 적용하면 좋아 보이네요.
- accented 모드에서는 view가 독립된 컬러의 두 그룹인 accent group과 default group 나뉘게 됩니다. 원래의 불투명도만 유지하면서 색상은 단조롭게 표시가 됩니다.
- vibrant 모드에서는 채도를 낮추고(흐리게) 잠금 화면 배경에 맞게 적절한 색으로 바뀝니다. 주의할 점은 가독성을 높이기 위해 투명 컬러 사용은 피하고 대신 더 어두운 색을 사용해서 가독성을 유지하고 콘텐츠는 눈에 덜 띄게 해야 합니다.

가독성을 높이고 일관된 배경을 위젯에 주기 위해서 AccessoryWidgetBackground View가 추가됐습니다. 이 View는 위젯 렌더링 모드에서 여러 모습을 취하고 페이스 스타일이나 잠금 화면에서 정확하게 보일 수 있도록 각 모드의 환경에 맞게 밝기가 어둡고 흐릿하게 바뀝니다.

영상 뒷부분에서는 실제 코드들이 나옵니다. 참고하시면 좋을 거 같아요. 저는 제 프로젝트에서 추가한 iOS의 잠금화면 위젯을 가지고 다음에 한번 정리해 보겠습니다 :)
'etc' 카테고리의 다른 글
| 잠시 찍먹해본 백엔드 공부 후기 (2) | 2024.11.14 |
|---|---|
| UX/UI 시작하기 : Figma 입문 (Inflearn Original) 후기 (0) | 2024.11.14 |
| [Firebase] 예약 함수로 Cloud Function 호출 (0) | 2024.11.07 |
| [Firebase] Cloud Functions 사용 (0) | 2024.11.06 |
| [Firebase] Cloud Functions 세팅 (1) | 2024.11.06 |




