| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 코테
- task.yield()
- fcm
- watchkit
- WWDC22
- spring
- Sendbird
- swift concurrency
- UITableView
- Tuist
- Apple Developer Academy
- Delegate Pattern
- Coding Test
- Project
- Swift
- UIStackView
- tabman
- Flutter
- coreml
- SwiftUI
- ios
- github
- app intents
- createml
- UIDatePicker
- Firebase
- backend
- cloud functions
- Complication
- widgetkit
- Today
- Total
azhy의 iOS 이야기
[Firebase] Cloud Functions 세팅 본문
2022년 1월 30일에 작성됨
Firebase용 Cloud Functions에 대해 간단히 알아보자면 Firebase 기능과 HTTPS요청에 의해 트리거 되는 이벤트에 응답하여 백엔드 코드를 자동으로 실행할 수 있는 서버리스 프레임워크입니다.
서버를 따로 구축하지 않아도 Cloud Functions를 이용하면 함수의이름만 알고 있다면 서버에 있는 기능들을 호출할 수 있습니다.
자세한 정보는 공식문서 를 참고해 주세요.
Firebase 세팅


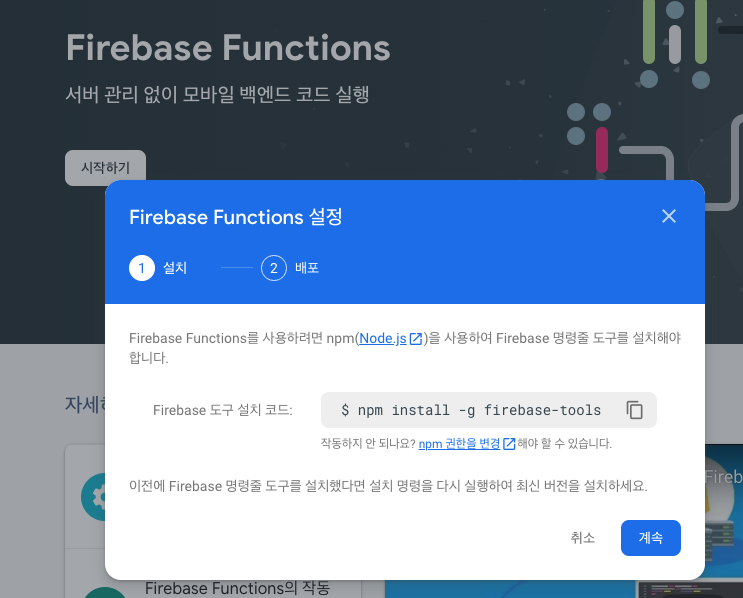
Firebase 홈페이지 - Functions - 시작하기
요금제 업그레이드 하라고 뜨시는 분들도 계실 텐데, Blaze 요금제로 업그레이드해주세요. (비용걱정은 안 하셔도 괜찮습니다.)
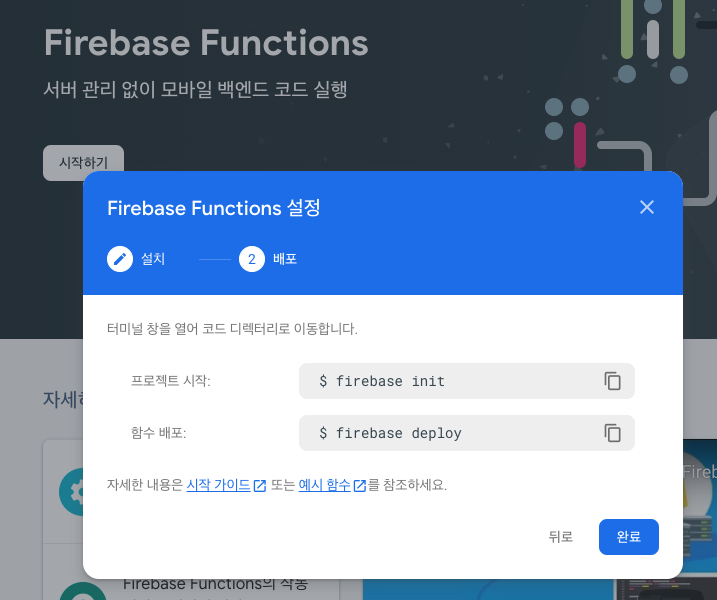
계속 버튼과 완료 버튼을 선택해 주세요.

Functions에 들어가면 첫 번째 배포 대기 중이라고 대시보드가 나타납니다.
개발환경 세팅
우선 Firebase CLI (tools) 세팅을 해주어야 하는데, Firebase CLI는 Firebase 프로젝트를 관리, 조회, 배포할 수 있는 다양한 도구를 제공합니다.
터미널에 npm install -g firebase-tools를 입력해서 firebase-tools를 설치해 주세요.
-g 명령어는 global의 약자이며 -g로 설치한 라이브러리는 다른 프로젝트에서도 이용이 가능하니 처음 설치하시는 분들은 꼭 -g를 붙여서 설치해 주세요.

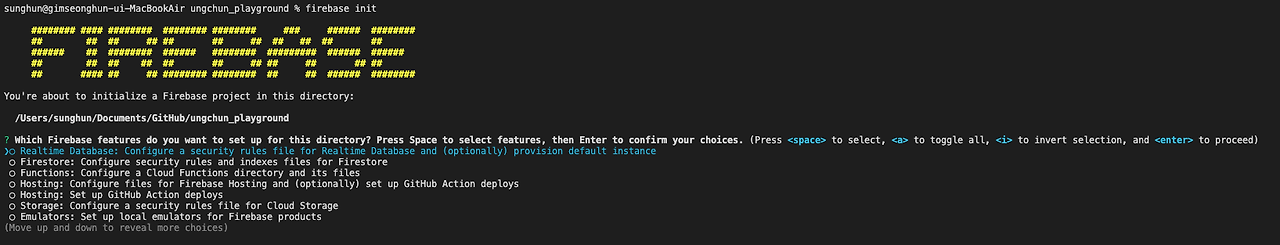
firebase-tools 가 설치되었으면 터미널에 firebase init를 입력해 주세요.
위에 화면이 안 나오고 firebase login 하라는 오류가 나오면 firebase login를 입력하시면 Firebase 로그인하는 홈페이지가 나옵니다.
로그인 성공적으로 완료하시고 다시 firebase init를 입력해 주세요.

선택은 스페이스바로 해주시면 되고 엔터를 입력하시면 다음 항목으로 넘어갑니다.
- Functions 선택
- Use an existing project -> 본인의 Firebase 프로젝트 선택
- JavaScript
- ESLint 사용 Yes
- dependencies install Yes
함수 배포

성공적으로 세팅이 완료되면 functions 폴더가 새로 생깁니다.

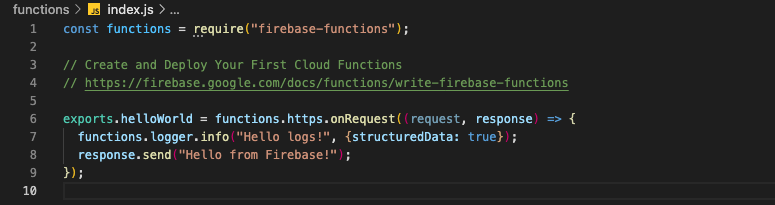
함수들은 functions - index.js 파일에 함수들을 작성하고 배포합니다.
들어가 보면 테스트 함수가 작성되어 있는데 주석을 제거하고 배포를 해보겠습니다.

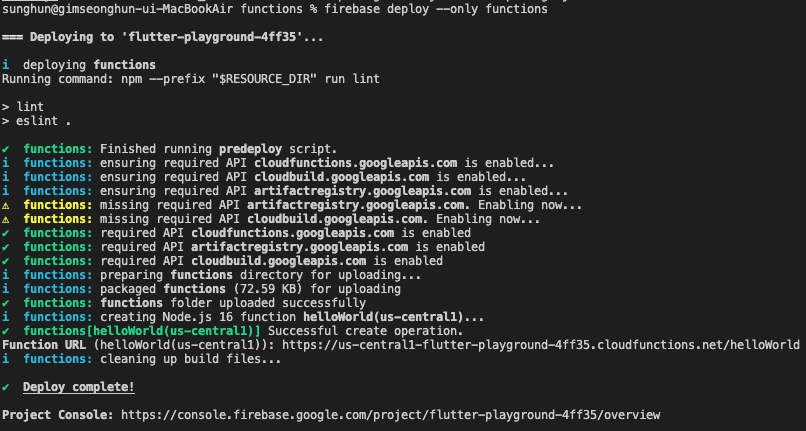
터미널에 firebase deploy --only functions를 입력하면 index.js 파일에 있는 함수들이 배포가 됩니다.
firebase deploy --only functions은 모든 함수를 배포하기 때문에 함수를 하나만 배포하거나 수정해서 업데이트하는 경우엔 firebase deploy --only "functions:함수이름" 이렇게 입력하시면 함수이름 부분의 함수만 배포됩니다.

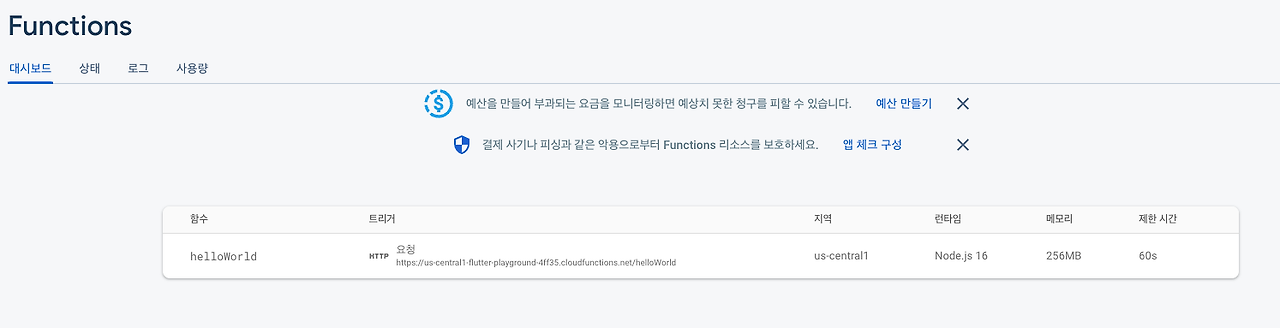
Functions 대시보드에 성공적으로 함수가 배포된 것을 확인할 수 있습니다.

URL을 복사해서 붙여 넣어보면 Hello from Firebase!라는 메시지를 확인할 수 있습니다.
'etc' 카테고리의 다른 글
| 잠시 찍먹해본 백엔드 공부 후기 (2) | 2024.11.14 |
|---|---|
| UX/UI 시작하기 : Figma 입문 (Inflearn Original) 후기 (0) | 2024.11.14 |
| [WWDC22] Complications and widgets: Reloaded (0) | 2024.11.14 |
| [Firebase] 예약 함수로 Cloud Function 호출 (0) | 2024.11.07 |
| [Firebase] Cloud Functions 사용 (0) | 2024.11.06 |




