| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Coding Test
- fcm
- github
- UIDatePicker
- app intents
- UITableView
- createml
- spring
- cloud functions
- widgetkit
- Tuist
- watchkit
- Flutter
- Swift
- tabman
- swift concurrency
- Sendbird
- SwiftUI
- backend
- Project
- UIStackView
- WWDC22
- ios
- Firebase
- task.yield()
- Delegate Pattern
- coreml
- Apple Developer Academy
- Complication
- 코테
- Today
- Total
azhy의 iOS 이야기
[Firebase] Cloud Functions 사용 본문
2022년 2월 6일에 작성됨
Functions을 실행시키는 방법은 onCall과 onRequest가 있습니다.
차이점은 호출 방식에 차이가 있는데, onCall은 클라이언트의 firebase.functions()를 통해 호출하고 onRequest는 표준 https request 방식입니다.
따라서 onCall은 앱 안에 Firebase Cloud Functions SDK를 설치해야 하고 firebase functions 패키지를 필요로 합니다.
onCall이 좀 더 함수처럼 동작하죠.
자세한 정보는 onCall 공식 문서, onRequest 공식 문서를 참고해 주세요.
Cloud Functions 세팅
[Flutter] Firebase Cloud Functions 세팅 저번 글에 이어 진행하는 것이기 때문에 기본적으로 Firebase Cloud Funcions 세팅이 완료되어야 합니다.
cloud_functions: ^3.2.6 사용하였습니다.
onCall, onRequest


다음 코드로 onCall, onRequest 테스트 두 가지를 해볼 예정입니다.
firebase deploy --only "functions:FunctionsName"을 통해 함수를 배포합니다.

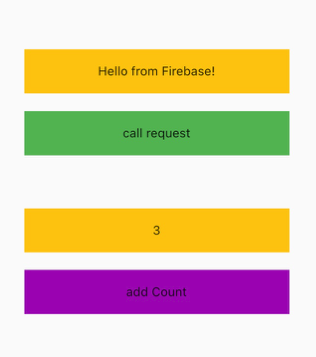
call request 버튼을 누르면 helloWorld를 요청해 "Hello from Firebase!" data를 불러와 TEST에 세팅해 주고 add Count 버튼을 클릭하면 addCount functions를 호출해 count를 + 1 증가시키고 return 시킵니다.
// call request
onTap: () async {
final HttpsCallableResult result = await FirebaseFunctions
.instance
.httpsCallable('helloWorld')
.call();
setState(() {
testValue = result.data;
});
},// add Count
onTap: () async {
final HttpsCallableResult result = await FirebaseFunctions
.instance
.httpsCallable("addCount")
.call(<String, dynamic>{'count': count});
print(result.data);
setState(() {
count = result.data;
});
},결과

onCall, onRequest 정상적으로 작동하는 것을 확인할 수 있습니다.
Cloud Firestore, 데이터베이스 트리거
Cloud Firestore 트리거, 데이터베이스 트리거 공식문서를 확인해 보면 onCreate, onUpdate, onDelete, onWrite 핸들러를 통해 해당 경로에 대한 모든 유형의 변경사항을 수신 대기할 수 있다고 합니다.


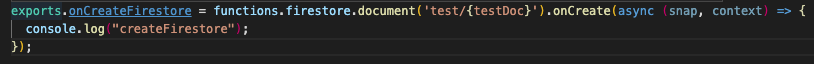
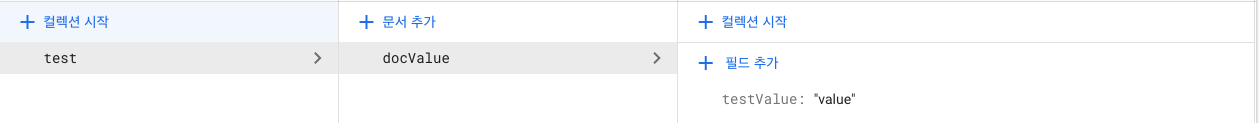
Firestore의 test collection에 문서가 생성되면 log 가 찍히는 것을 확인해보려 합니다.
firebase deploy --only "functions:FunctionsName"을 통해 함수를 배포합니다.


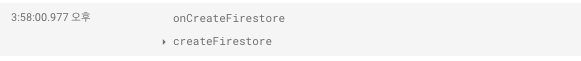
firestore에 데이터를 추가하면 onCreate 함수가 트리거 되고 log 가 찍히는 모습을 확인할 수 있습니다.
추가로 함수 예약 문서를 확인해 보면 지정된 시간에 실행하도록 함수를 예약할 수 있다고 합니다.
예를 들어 자동으로 하루에 한 번씩 함수를 돌려 데이터를 확인하고 수정할 수 있습니다.
'etc' 카테고리의 다른 글
| 잠시 찍먹해본 백엔드 공부 후기 (2) | 2024.11.14 |
|---|---|
| UX/UI 시작하기 : Figma 입문 (Inflearn Original) 후기 (0) | 2024.11.14 |
| [WWDC22] Complications and widgets: Reloaded (0) | 2024.11.14 |
| [Firebase] 예약 함수로 Cloud Function 호출 (0) | 2024.11.07 |
| [Firebase] Cloud Functions 세팅 (1) | 2024.11.06 |




