| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- fcm
- Delegate Pattern
- Project
- task.yield()
- backend
- ios
- Flutter
- Coding Test
- UITableView
- Apple Developer Academy
- github
- swift concurrency
- tabman
- cloud functions
- 코테
- WWDC22
- UIStackView
- UIDatePicker
- widgetkit
- createml
- Firebase
- Tuist
- watchkit
- Complication
- Sendbird
- app intents
- SwiftUI
- coreml
- spring
- Swift
- Today
- Total
azhy의 iOS 이야기
[iOS] 원티드 프리온보딩 사전과제 연습 후기 본문
2022년 6월 24일에 작성됨

어느 날 원티드 프리온보딩 코스의 사전과제 내용을 보게 됐는데, 아쉽게도 제출 날짜가 애매해서 시간을 맞추기는 힘들 거 같았지만 그 내용이 재밌을 거 같았고 연습하기도 좋을 거 같아서 한번 만들어 보았습니다.
사전과제

사전과제는 다음과 같았습니다.
OpenWeather API 를 이용하여 두 개의 화면을 만들어야 했는데, 첫 번째 화면은 주어진 도시의 정보를 보여주고 두 번째 화면은 첫 번째 화면에서 도시를 클릭했을 때 그 도시의 자세한 정보를 보여주는 화면입니다.
우선 제약사항을 보고 '쉽지 않겠다' 라고 직감했다.. 외부 라이브러리를 일체 사용할 수 없었기에 Alamofire, Kingfisher, Snapkit 등 아무것도 쓸 수 없었습니다..
하지만 라이브러리에 의존하지 않고 프로젝트를 만들어 보는 것이 나에게는 오히려 좋은 경험이라고 생각했습니다.
UI
사전과제를 보면 정해진 UI가 없습니다. 화면을 어떻게 구상하지 생각하다가 문득 아이폰 기본 날씨 앱이 생각이 나서 바로 켜보았습니다.

날씨 앱을 볼 때마다 너무 이뻐서 늘 감탄합니다..
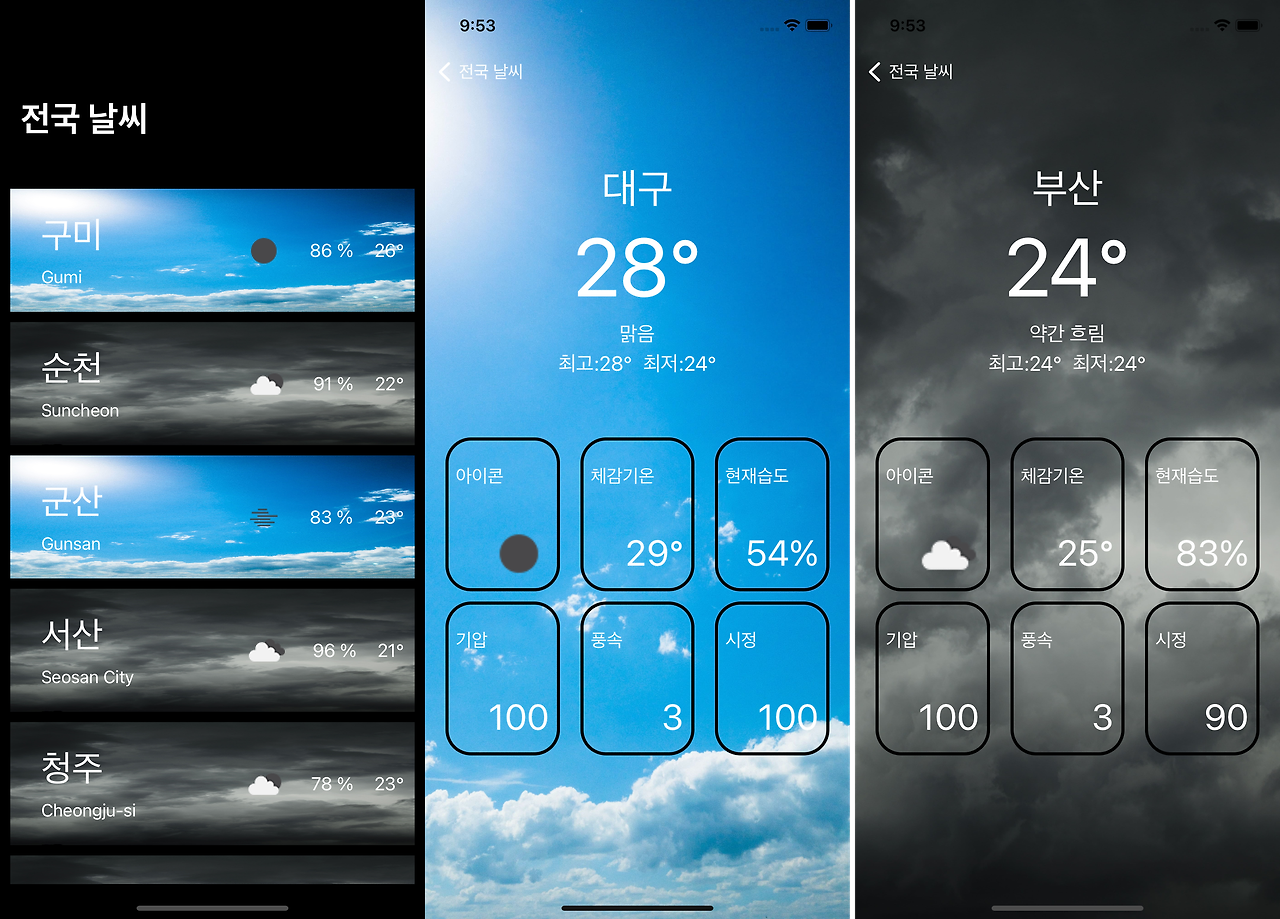
전체적인 UI 구성은 이 느낌을 살리려해서 첫 번째 화면은 이렇게 도시들 정보를 간략히 리스트의 형태로 보여주면 되겠다라고 생각을 했습니다. 리스트뷰로 만들어도 충분하다고 생각했지만, 컬렉션 뷰를 제대로 사용해 본 적이 없어서 컬렉션뷰로 만들기로 했고 두 번째 화면은 첫 번째 화면에서 보여주지 못하는 자세한 날씨 정보를 추가로 카드 형태로 만들어서 보여주는 방향으로 구성해 보았습니다.

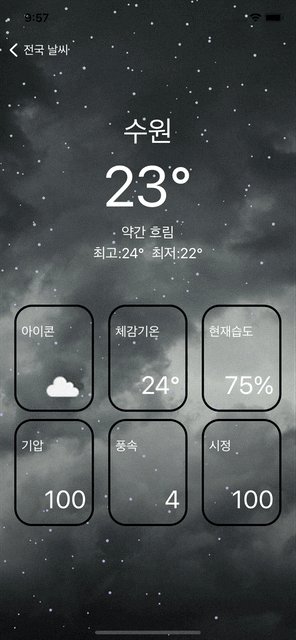
제가 만든 화면입니다. 만들고 나서 사실 이 정도면 괜찮다라고 생각했는데 위에 아이폰 앱이랑 같이 보니 많이 처참해 보이네요.. 코딩도 어려운데 디자인도 그에 못지않은 것 같습니다..
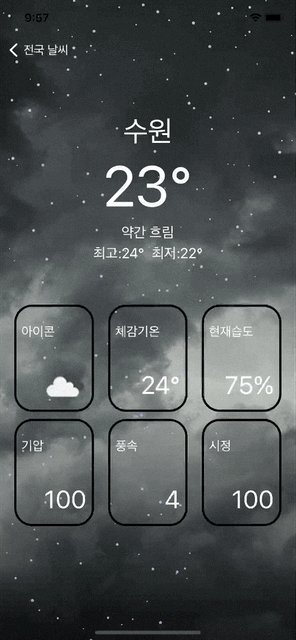
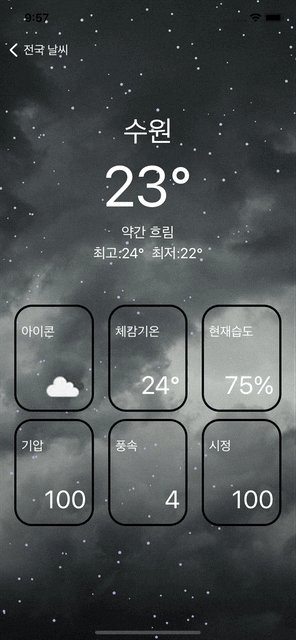
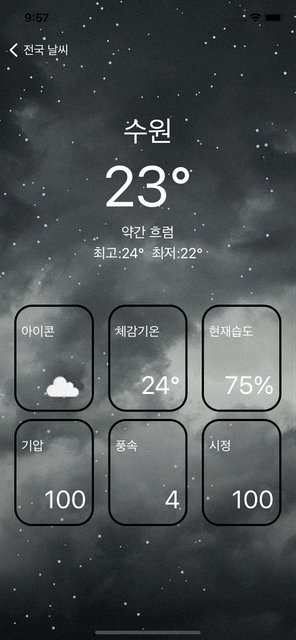
첫 번째 화면은 컬렉션 뷰로 리스트를 만들어서 정보를 보여주는데 OpenWeather API를 이용해서 순서대로 도시이름, 날씨 아이콘, 현재기온, 현재습도를 보여주었고 뒤쪽에 이미지는 clear sky, clouds 두 가지 케이스의 이미지를 세팅했습니다. 두 번째 화면은 기존 날씨정보 + 체감기온, 기압, 풍속, 시정을 추가했습니다. 날씨 아이콘은 과제에서 제시한 것처럼 API로부터 받아서 사용했고 캐시처리를 했습니다.
추가
사실 저기서 끝내도 어느 정도 완성은 한 상태입니다. 하지만 아이폰의 날씨 앱을 보면서 구름이 움직이고 비가 내리고 눈이 오는 그런 애니메이션을 어떻게 구현하는지 너무 궁금해서 계속 찾아보고 구글링 해보고 해서 나름 비슷한 효과를 만들었습니다.


비와 눈이 오는 효과는 SpriteKit이라는 것을 이용해서 만들었는데, 애플 공식 문서를 보면 SpriteKit 프레임워크를 사용하면 고성능의 배터리 효율적인 2D 게임을 쉽게 만들 수 있습니다.라고 적혀있는걸 보아 게임 그래픽이나 효과를 쉽게 만들어주는 프레임워크인 거 같습니다.
느낀 점
snapkit 안 쓰고 오토레이아웃 잡아보고, 이미지 캐시도 사용해 보고, Alamofire 없이 API 써보고 등등 외부 라이브러리를 아무것도 사용하지 않고 코딩을 한다는 거 자체로 엄청 힘들었지만 그래도 그만큼 배운 점이 많아서 그 내용들을 블로그에 하나씩 정리해서 올릴 계획입니다.
결과는 아이폰 날씨 앱처럼 막 엄청 이쁘고 자세한 정보를 담아내지는 못했지만 처음 설정했던 목표는 달성한 거 같아서 아쉽기도 하면서 뿌듯하네요. 그래도 아직 갈 길이 멀어요.. 이 프로젝트는 시간 날 때 기능을 더 추가하거나 다른 프로젝트에 날씨 관련 기능을 넣어볼까 생각 중입니다. 코딩하면서 오랜만에 재미를 느끼게 해 준 것 같아 정말 좋았습니다.
'iOS' 카테고리의 다른 글
| [iOS] Struct와 Class 의 공통점과 차이점 (0) | 2024.11.12 |
|---|---|
| [iOS] get, set, didSet, willSet (0) | 2024.11.12 |
| [iOS] Font 추가하기 (2) | 2024.11.11 |
| [iOS] github에 API Key 숨기기 (0) | 2024.11.11 |
| [iOS] 앱 기본 언어 한국어로 변경하는 법 (1) | 2024.11.11 |



