| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Delegate Pattern
- Tuist
- SwiftUI
- tabman
- Swift
- ios
- UITableView
- github
- fcm
- watchkit
- widgetkit
- Flutter
- Sendbird
- Firebase
- Complication
- spring
- backend
- cloud functions
- swift concurrency
- task.yield()
- 코테
- coreml
- app intents
- WWDC22
- Coding Test
- createml
- Project
- Apple Developer Academy
- UIDatePicker
- UIStackView
- Today
- Total
azhy의 iOS 이야기
[iOS] 비트맵 이미지와 벡터 이미지 본문
2024년 11월 2일에 작성됨

많은 분들이 비트맵 이미지와 벡터 이미지 그 차이점을 잘 모르시고 이미지 파일을 추가할 때 무조건 svg 파일로 추가하시는 분이 계실 수도 있습니다.
하지만 두 이미지의 차이점에 대해 알고 사용하는 것과 모르고 사용하는 것에는 앞으로 개발하는 데 있어 분명 다른 결과를 만들어 낼 거라 생각합니다.
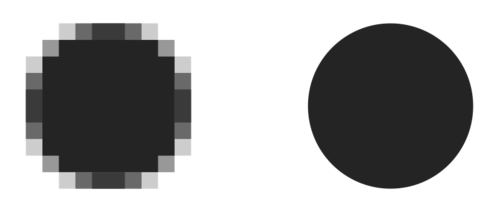
비트맵 이미지
비트맵 이미지는 쉽게 말해서 수많은 점(픽셀)들의 조합으로 이루어진 이미지입니다. 대표적으로 .jpg .png .gif 가 비트맵 방식입니다.

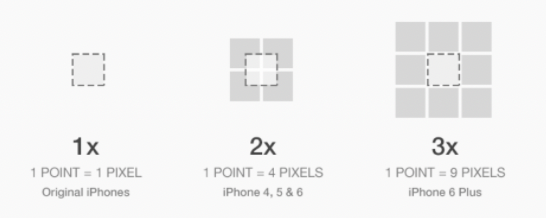
우리의 iOS 디바이스는 어떤 디스플레이를 쓰냐에 따라서 기준이 달라집니다. 이미지에서도 확인하실 수 있죠.
당연히 숫자가 올라갈수록 더 많은 픽셀을 사용하니 해상도가 높아지고 더 선명한 이미지를 보여줄 수 있습니다.
그래서 개발자들은 유저들이 어떤 디바이스로 앱을 다운로드할지 모르니 비트맵 형식의 이미지를 사용하려면 1x 2x 3x 파일 전부를 추가해 줘야 합니다.
그리고 앱스토어는 앱 슬라이싱이라는 기술을 사용해 해당 디바이스에 필요한 이미지만 사용합니다. 예를 들어 iPhone 4 유저에게는 3x의 이미지 Asset은 굳이 필요 없기 때문에 이를 받지도 않는 것이죠.
벡터 이미지
벡터 이미지는 점과 점을 연결해 수학적 원리로 그림을 그려 표현합니다. 대표적으로 .svg 가 벡터 파일의 형식입니다.
실제로 파일을 까보면 하나의 이미지 파일이 아니라 XML 형태로 이미지 정보가 저장되어 있습니다. 그래서 확대 시 깨지지 않고, 용량이 변하지 않습니다.
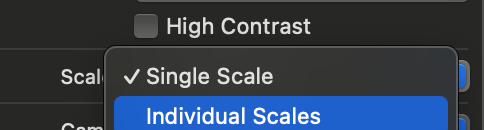
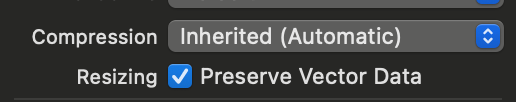
벡터 이미지를 추가할 때 주의하실 점은 Single Scale 설정과 Preserve Vector Data 체크를 해주셔야 합니다.


이렇게 해두면 프로젝트가 빌드 될 때 자동으로 1x 2x 3x 이미지를 디바이스에 맞게 생성합니다. 비트맵 이미지처럼 파일들을 다 추가할 필요가 없다는 뜻이죠.
그래서 뭐 사용함?
단순히 이 글만 보면 ‘그냥 svg 사용하면 되는 거 아니야?’라고 하실 수 있는데 꼭 그렇지는 않습니다.
비트맵 이미지는 이미 렌더링 된 이미지이고 벡터 이미지는 아니기 때문에 결국 수학적 계산이 필요합니다.
그 말은 벡터 이미지는 사진과 같은 복잡한 그림을 표현하려면 렌더링 속도가 증가하게 되고 그만큼 CPU를 많이 사용하게 된다는 뜻이죠.
그리고 찾아보니 그라데이션이 들어간 벡터 이미지는 안 나타날 수도 있다고 하네요.
상황에 맞게 선택하셔서 사용하면 될 것 같습니다!
'iOS' 카테고리의 다른 글
| CPS Style (1) | 2024.12.25 |
|---|---|
| [iOS] Shortcuts을 사용해보자 (1) | 2024.11.14 |
| [iOS] 재미있었던 CreateML 사용 후기 (0) | 2024.11.14 |
| [iOS] Static Framework & Dynamic Framework (feat. Tuist) (0) | 2024.11.14 |
| [iOS] HIG, Human Interface Guide (0) | 2024.11.14 |



