| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Project
- fcm
- task.yield()
- UITableView
- Sendbird
- backend
- cloud functions
- Firebase
- spring
- widgetkit
- WWDC22
- Flutter
- coreml
- Apple Developer Academy
- Delegate Pattern
- SwiftUI
- Tuist
- UIDatePicker
- swift concurrency
- watchkit
- app intents
- github
- createml
- ios
- UIStackView
- tabman
- 코테
- Complication
- Swift
- Coding Test
- Today
- Total
azhy의 iOS 이야기
[iOS] 재미있었던 CreateML 사용 후기 본문
2024년 8월 31일에 작성됨
오늘은 (1년이 지난 프로젝트에서 사용했던.. ㅎㅎ;) CreateML에 대해 이야기해보려 합니다!
왜 CreateML을 쓰셨는지..?
비비노라는 정말~~ 유명한 와인 앱이 있습니다. 비비노에는 정말 강력한 기능이 있는데 바로 라벨 스캔! 와인 라벨을 카메라로 찍으면 그 와인에 대한 정보를 알려줍니다.
그때 당시 우리가 만들고 있던 막걸리 앱에서도 동일한 기능을 만들고 싶었습니다. (물론 제 욕심으로..)
약간 외국인들이 한국에 놀러와서 우리 앱을 통해 막걸리 라벨을 스캔만 하더라도 그 정보들이 쭈루룩 보이는.. 그런 상상을 했거든요 ㅎㅎ;
자자 기능을 만들자! 결정을 하고 난 뒤에 어떻게 접근을 해야할지 고민에 빠졌습니다..
분명히 이미지 학습은 시키지 않을까? 라는 생각으로 아카데미 멘토 중 AI와 관련해서 전문가인 제이슨에게 조언을 구했습니다.
돌아온 대답 : CreateML
CoreML, CrateML ?
어떤 친구들인지 정말 간단하게 알고 갑시다.
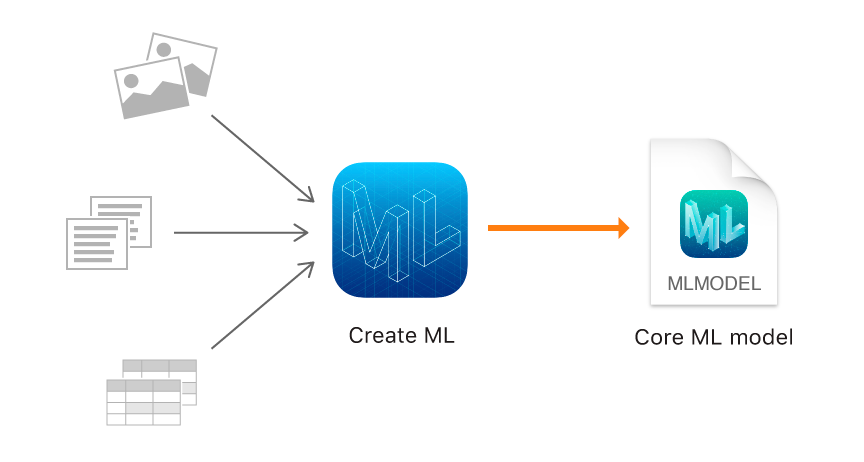
CoreML

CoreML은 Apple이 개발한 프레임워크입니다. 이미지, 텍스트, 음성 등 다양한 학습 모델들을 Apple 생태계에서 쉽게 사용할 수 있습니다.
CreateML

CreateML은 CoreML을 지원하는 도구 중 하나입니다. 모델 개발이나 훈련을 단순화하여 개발자가 조금 더 쉽게 머신 러닝을 사용할 수 있도록 도와주는 도구입니다.
Models - Machine Learning - Apple Developer
FastViT Image Classification A Fast Hybrid Vision Transformer architecture trained to classify the dominant object in a camera frame or image. View Models and Code Sample Depth Anything V2 Depth Estimation The Depth Anything model performs monocular depth
developer.apple.com
애플에서는 여러가지 Core ML 모델들을 제공하고 있습니다.
Hugging Face – The AI community building the future.
The Home of Machine Learning Create, discover and collaborate on ML better. We provide paid Compute and Enterprise solutions. We are building the foundation of ML tooling with the community.
huggingface.co
추가로 Hugging Face라는 사이트인데 멋진 사람들이 모델들을 서로 공유하고 있어서 원하는 모델이 있다면 검색해보세요.
막걸리 모델 학습시키기
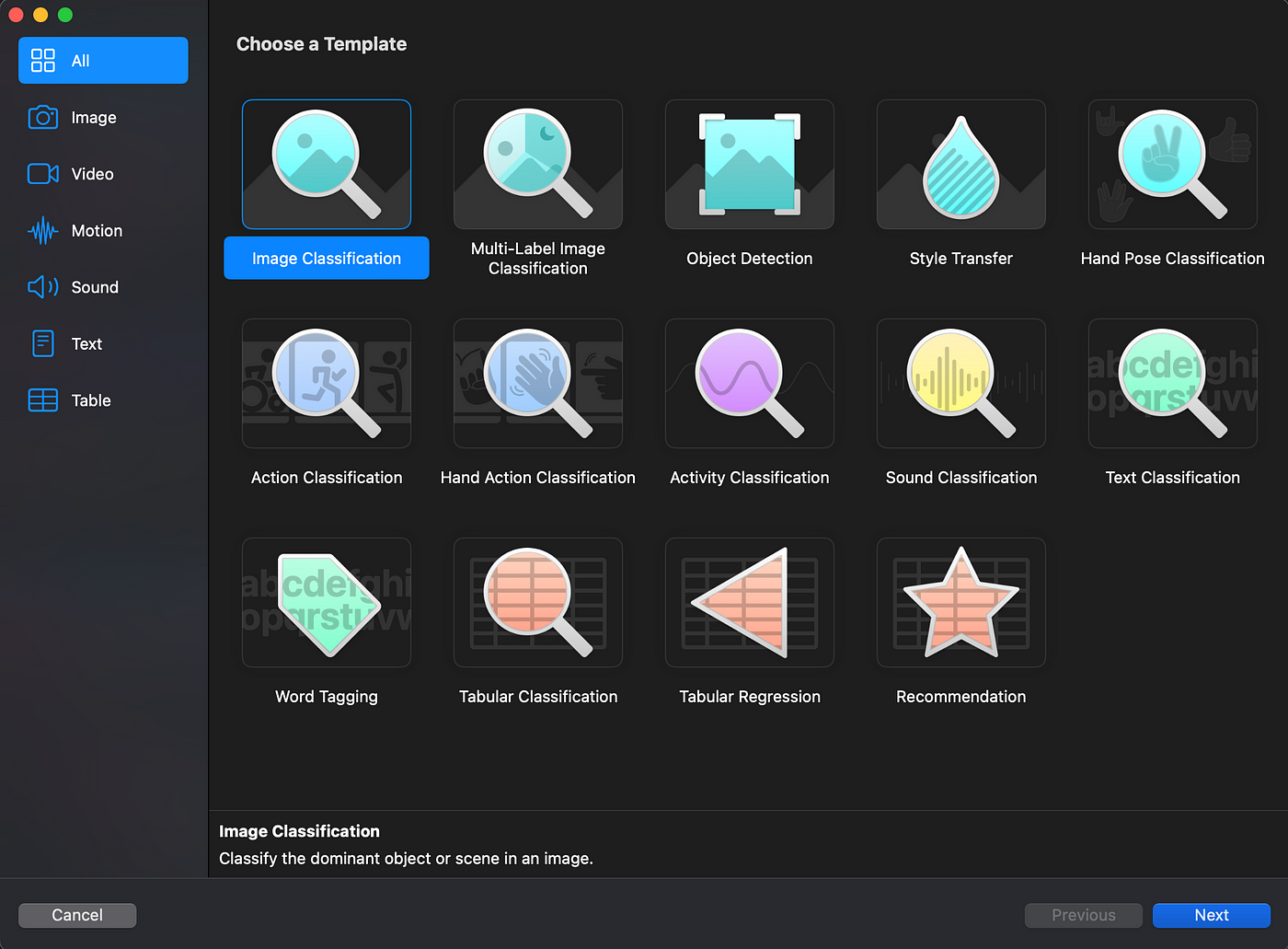
여러분 그거 아셨나요? CreateML은 따로 설치하지 않아도 xcode에 내장되어 있습니다.


이미지 학습을 위해 Image Classification 선택

정확도를 높이는 방법, 학습 설정 방법 등등 알아야 할 부분들이 정말 많지만..
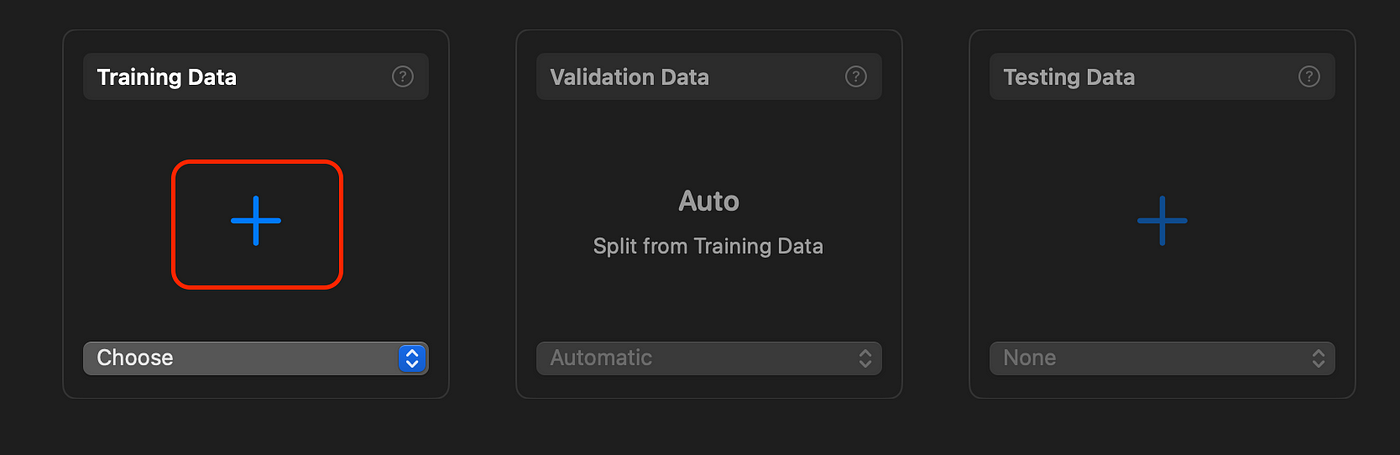
찍먹인 저희는 다른 거 다 필요없고 저쪽에 보이는 Training Data에 준비한 막걸리 이미지들을 넣으면 됩니다.
자 그럼 CreateML에 준비한 막걸리 이미지들을 학습시키면..


이렇게 막걸리 이미지를 학습한 하나의 모델이 뚝딱 완성이 됐습니다.
여기서 classes는 막걸리의 종류(폴더)를 의미하고, Items는 우리가 학습시킨 이미지의 개수를 뜻합니다. 이미지를 학습된 모델에 입력하면, 모델은 가장 유사한 이미지를 찾아내고 그 유사도를 percentage로 나타냅니다.
저희는 70%를 넘으면 해당 이미지를 찾았다고 판단하고 유저한테 보여줬고 그보다 낮으면 막걸리를 못 찾았다는 alert를 보여줬습니다.
extension VNClassificationObservation {
var confidencePercentageString: String {
let percentage = confidence * 100
switch percentage {
case 100.0...:
return "100%"
case 10.0..<100.0:
return String(format: "%2.1f", percentage)
case 1.0..<10.0:
return String(format: "%2.1f", percentage)
case ..<1.0:
return String(format: "%1.2f", percentage)
default:
return String(format: "%2.1f", percentage)
}
}
}
...
if let percent = Double(splitValue[1]), percent >= 70.0 {
if let returnId = Int(splitValue[0]), returnId != -1 {
makId = returnId
} else {
showEmptyImageAlert = true
}
} else {
showEmptyImageAlert = true
}
이렇게 말이죠
실제로는 적어도 90%를 넘겨야 성공했다고 판단하는게 맞다고 생각하지만, 막걸리를 실제로 찍고 이미지를 하나 하나 수집해서 학습시키다 보니 유사도가 생각보다 높게 나오지 않더라구요..
여기서 한 가지 팁을 드리자면, 막걸리 사진과 전혀 상관없는 풍경사진, 고양이 사진 등 막걸리와 관련 없는 이미지가 찍힐 수 있습니다. 또는 막걸리 사진을 찍었더라도 유사도가 너무 낮을 때가 있겠죠?
이런 경우를 대비해 막걸리와 무관한 풍경사진, 인물사진, 동물사진 등 다양한 이미지를 많이 모아 하나의 폴더로 만들어 학습시키는 것이 좋습니다.
이렇게 하면 에러 로직을 처리하는 것처럼, 막걸리와 관련 없는 이미지를 효과적으로 걸러낼 수 있습니다.
현재는 라벨 찾기 기능이 내려갔지만.. 개발할 때 정말 재밌었습니다.
Core ML | Apple Developer Documentation
Integrate machine learning models into your app.
developer.apple.com
Create ML - 머신 러닝 - Apple Developer
Mac에서 완전히 새로운 머신 러닝 모델 학습 방식을 경험해 보세요. Create ML은 강력한 Core ML 모델을 생성하면서 모델 학습의 복잡성을 해소합니다.
developer.apple.com
Classifying Images with Vision and Core ML | Apple Developer Documentation
Crop and scale photos using the Vision framework and classify them with a Core ML model.
developer.apple.com
[iOS] CreateML
머신러닝 모델링 하기
velog.io
'iOS' 카테고리의 다른 글
| [iOS] 비트맵 이미지와 벡터 이미지 (2) | 2024.11.14 |
|---|---|
| [iOS] Shortcuts을 사용해보자 (1) | 2024.11.14 |
| [iOS] Static Framework & Dynamic Framework (feat. Tuist) (0) | 2024.11.14 |
| [iOS] HIG, Human Interface Guide (0) | 2024.11.14 |
| [iOS] iOS16, 잠금화면 위젯 추가 (0) | 2024.11.14 |




