Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Project
- github
- Coding Test
- Delegate Pattern
- tabman
- widgetkit
- backend
- ios
- Tuist
- coreml
- UIStackView
- UIDatePicker
- watchkit
- Swift
- Sendbird
- swift concurrency
- fcm
- Apple Developer Academy
- task.yield()
- createml
- 코테
- UITableView
- Complication
- Flutter
- Firebase
- SwiftUI
- cloud functions
- spring
- WWDC22
- app intents
Archives
- Today
- Total
azhy의 iOS 이야기
[iOS/Library] 탭맨(TabMan) 본문
2022년 4월 19일에 작성됨
CocoaPods 이용해서 TabMan 설치
pod 'Tabman', '~> 2.12'
Set & Use
설치가 완료되었다면 ViewController를 생성해서 다음과 같이 세팅을 해주세요.
import Tabman
import Pageboy
class TabViewController: TabmanViewController {
private var viewControllers = Array<UIViewController> = []
override func viewDidLoad() {
super.viewDidLoad()
// tab에 보여질 VC 추가
if let firstVC = storyboard?.instantiateViewController(withIdentifier: "FirstVC") as? FirstVC {
viewControllers.append(firstVC)
}
if let secondVC = storyboard?.instantiateViewController(withIdentifier: "SecondVC") as? SecondVC {
viewControllers.append(secondVC)
}
self.dataSource = self
// 스와이프 disable
// self.isScrollEnabled = false
// 바 생성 + tabbar 에 관한 디자인처리를 여기서 하면 된다.
let bar = TMBar.ButtonBar()
bar.layout.transitionStyle = .snap
// tab 밑 bar 색깔 & 크기
bar.indicator.weight = .custom(value: 1)
bar.indicator.tintColor = .black
// tap center
bar.layout.alignment = .centerDistributed
// tap 사이 간격
bar.layout.interButtonSpacing = 12
// tap 선택 / 미선택
bar.buttons.customize { (button) in
button.tintColor = .gray
button.selectedTintColor = .black
button.selectedFont = UIFont.systemFont(ofSize: 16, weight: .medium)
}
// bar를 안보이게 하고 싶으면 addBar를 지우면 된다. at -> bar 위치
addBar(bar, dataSource: self, at: .top)
}
}
그리고 따로 datasoure extension을 해줘야 하는데 여기서는 탭에 보이는 글자에 관한 처리가 들어갑니다.
extension TabViewController: PageboyViewControllerDataSource, TMBarDataSource {
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
// return .at(index: 0) -> index를 통해 처음에 보이는 탭을 설정할 수 있다.
}
func barItem(for bar: TMBar, at index: Int) -> TMBarItemable {
let item = TMBarItem(title: "")
let title: String = index == 0 ? "page 1" : "page 2"
item.title = title
return item
}
}
이렇게 세팅이 끝나면 기본적으로 사용이 가능합니다.
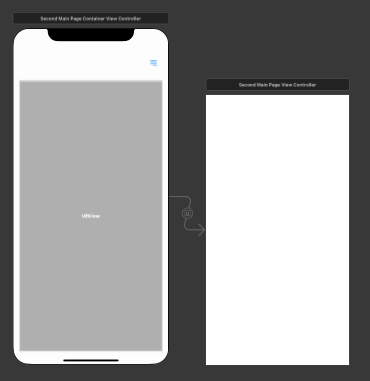
추가로 tab을 아래 사진처럼 UIView 안에 넣을 수도 있습니다.

방법은 원하는 크기만큼 'Container View' 를 생성하면 오른쪽에 Container View 크기만큼 VC 이 하나 만들어집니다.
이 VC을 위에서 세팅한 TabmanViewController 으로 세팅해 주고 화면은 Container View 가 포함된 VC를 띄우면 원하는 결과를 얻을 수 있습니다.

실행화면

'Library' 카테고리의 다른 글
| [iOS/Library] swift 센드버드 chat API 사용기 [2] (1) | 2024.11.13 |
|---|---|
| [iOS/Library] swift 센드버드 chat API 사용기 [1] (3) | 2024.11.13 |


